When You're Gone
Avril Lavigne
近况
这两周忙了很多事情。
上上周智能制造赛线上答辩,本来以为进复赛就一定获奖了,结果 50% 的获奖比例是复赛人数的 50%,究极白忙活了,前前后后做比赛忙了好久。
忙完比赛开始做自己的项目,把原来用 NodeJS 写的数据库访问 API 用 Spinrg Boot 重写了一遍,采用了 RESFful 风格,统一了 API 的格式,方便跟师弟们交接,放到了 GitHub 上,好一起维护,涉及到自己的课题项目就没有开源。
上周开始准备开题了。老师通知了这个月 20 号开题答辩,但估计开不成,只是想提前让我们准备起来。跟师兄商量了课题内容,一周肝完了开题报告,包括 6000 字的综述。课题思路还算清晰,就是有几个难点可能后期还要具体研究。这周也开始做答辩的 PPT 了。
上周末去爬了紫金山,走了 20000+ 的步数,爬了 80+ 层楼的高度,是这段时间以来最大的运动量了。上山走的是几年前我跟本科室友一起走过的一条野路,没有台阶,爬的很累,还是平时运动的少了。
接下去打算把之前写的企业后台管理平台重写一遍,之前写的前端后端都有很大的毛病。前端 Vue 没有组件化,导致后期维护很困难,一个文件大 ...
很久以后
邓紫棋
Spring Boot 自动配置原理
注解分析
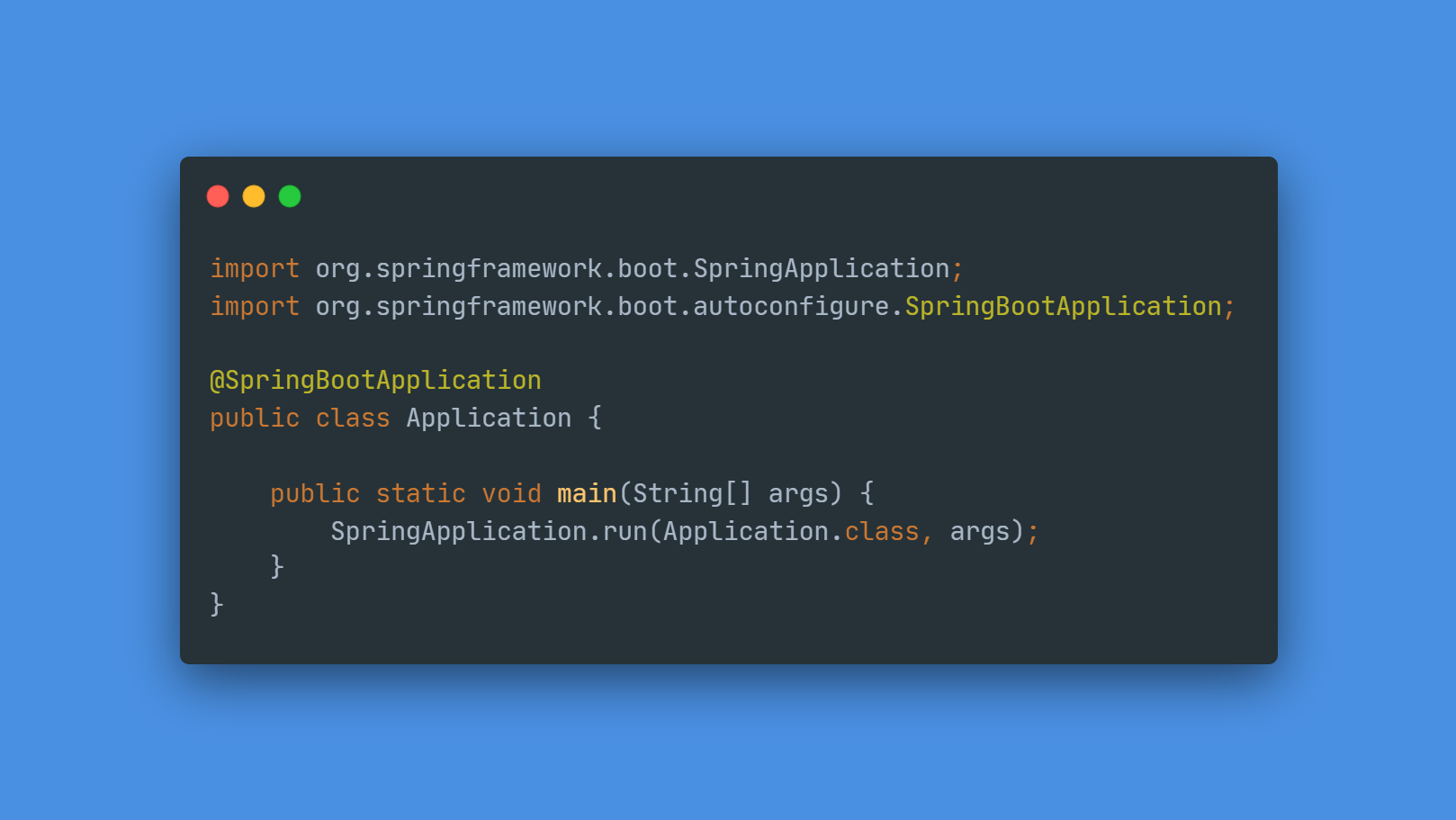
@SpringBootApplication 是 Sprnig Boot 项目的核心注解,目的是开启自动配置。它一般作用于 Spring Boot 应用的启动类上,主要由 @ComponentScan,@SpringBootConfiguration 和 @EnableAutoConfiguration 三个注解合成而来。以下展示了 @SpringBootApplication 注解的层次关系,接下来将详细讲解每个注解的作用。
12345678@SpringBootApplication├── @ComponentScan├── @SpringBootConfiguration│ └── @Configuration└── @EnableAutoConfiguration ├── @Import(AutoConfigurationImportSelector.class) └── @AutoConfigurationPackage └── @Import(AutoConfigurationPackages.Registrar.class)
@Co ...
我怀念的
孙燕姿
Webpack 核心概念
本文简述了 webpack 中的一些核心概念,包括基础模块的功能介绍和配置方法。
基础使用
使用 webpack 进行打包
webpack 的基础功能
转换 ES6 规范的代码
支持 ES6 模块化
压缩代码
安装
123npm init -ynpm install webpack webpack-cli -D
基础配置
12345678910// webpack.config.jsconst path = require("path");module.exports = { entry: path.join(__dirname, "src", "index.js"), output: { path: path.join(__dirname, "dict"), filename: "bundle.js", },};
entry:入口,指定 webpack 开始打包的文件
output:出口,指定 webpack 输出文件位置 ...
制造设备实时数据传输架构方案
总体架构
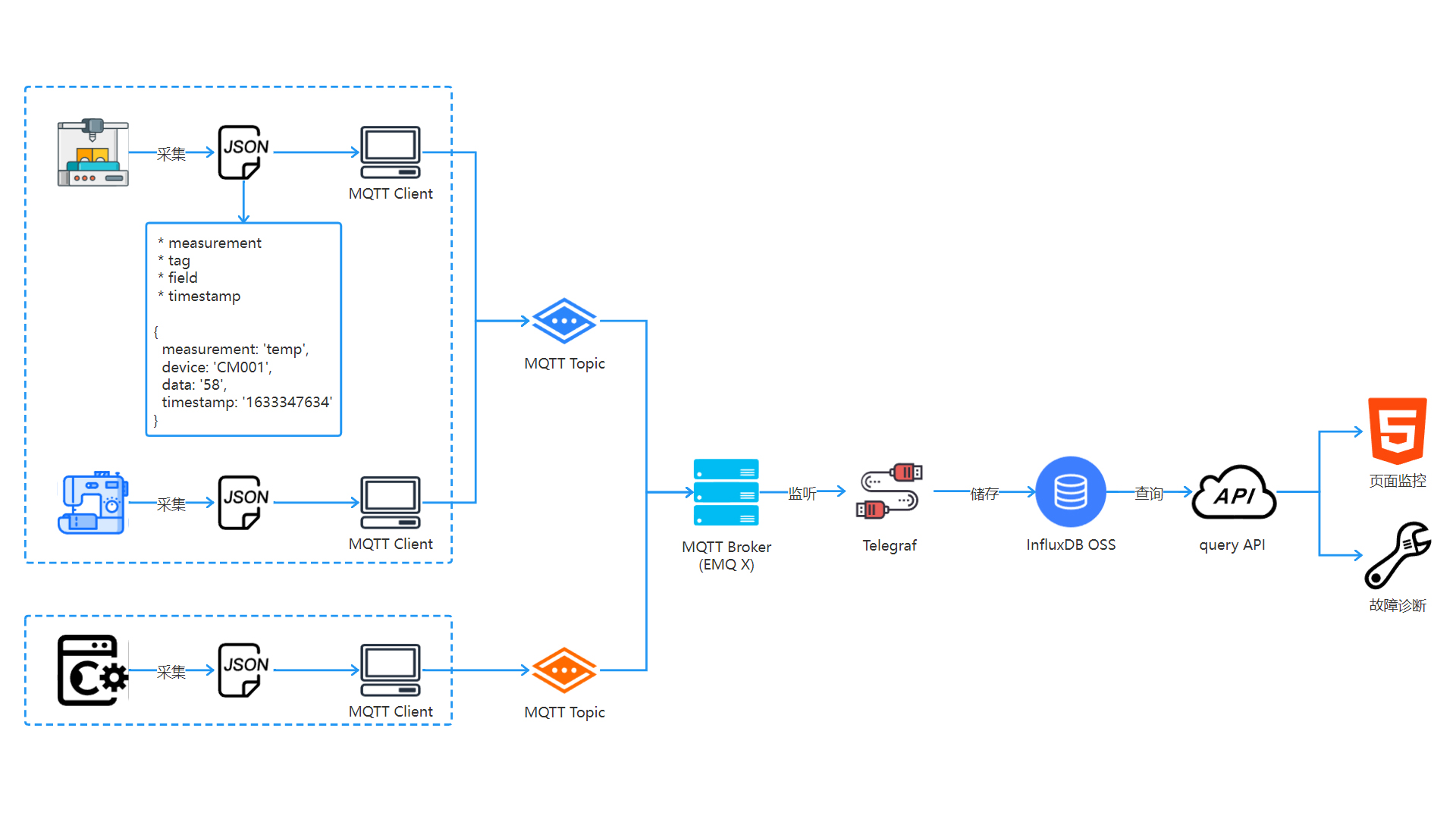
总体架构如下图所示,由底层设备适配层、MQTT 消息传输层、InfluxDB 数据持久层和数据调用 API 四部分构成。
适配层
由于制造设备本身不具有标准的实时数据输出,并且不同品牌、不同类型设备的通信协议和需要采集的数据都不同,所以需要对每类设备进行适配。适配层逻辑采用 C++ 语言实现,采集数据以 JSON 格式输出。将同属于一个区域的设备总和视为一个边缘节点(图中的虚线框),设备数据以节点为单位进行发布。
MQTT
MQTT 是一种适用于物联网(IoT)的极其轻量级的标准消息传输协议,其消息传输基于发布/订阅的模式。
要实现 MQTT 协议的消息传输,需要一个 MQTT 消息服务器,以及发送或接收数据需要的 MQTT 客户端。MQTT 消息服务器需要部署在云服务器上,其本身不发布也不订阅数据,而是作为消息的中转站。MQTT 客户端可以进行消息的发布和订阅,并且支持多种语言实现。
设备以边缘节点为单位,通过 MQTT 协议将数据发布到云服务器上。云服务器运营商为腾讯云,配置为 1 核 2 G,带宽 6 M。部署的 MQTT 消息服务器为 EMQ X 开源版本。设备层 ...
暑假摸的鱼
疫情
7 月 20 日,南京禄口机场检出 9 份阳性报告。7 月 26 日,南京疫情确诊病例破百,病毒蔓延 5 省 9 市,学校全面封闭。本想七月底回家休息,硬是在学校熬过了整个八月。九月开学了,我放假了,趁着封闭解除溜回家,待到中秋之后的集体返校。
服务器
11 月份我的阿里云服务器就要到期了,由于当初购买时参加的活动是新用户特惠,而非学生特惠,导致现在续费不能享受学生价,原本不到 100 元一年的价格现在续费要近 1000 元,暴风哭泣。在此提醒需要购买服务器的小伙伴们,虽然新用户和学生机的价格一样,但千万要去学生的页面下单!
无奈只能放弃阿里云,转到腾讯云,这两个平台的相似度令人咋舌,就连活动细则的格式写得都几乎一样。买了一年的轻量应用服务器,配置上带宽从原来的 1M 升级到了 6M,并且还能享受三次相同价格续费的资格。
服务器到手之后,花了一下午的时间把阿里云的数据转了过来。域名还是用的阿里云的,所以还要在腾讯云这里做一个接入备案,流程跟初次备案几乎一样,都挺复杂。
GitHub
很早以前就学了 Git,当时还在学 Java 的 SSM,想着随便写的项目也不需要版本控制,也就没 ...
CSS 选择器
以下介绍 10 种常用的 CSS 选择器
ID 选择器
# 号开头 + 自定名称
命名规则:首字符为英文字母(大小写皆可),第二个字符起可以是英文、数字、- 或 _
例:#the-id-selector
作用:选取拥有 id 属性并且其值为 the-id-selector 的 HTML 元素
特性:id 在 HTML 页面中唯一
Class 选择器
. 号开头 + 自定名称
命名规则与 id 选择器相同
例:.my-class
作用:选取拥有 class 属性并且其值为 my-class 的 HTML 元素
特性:一个 class 可以用于多个 HTML 元素上,一个 HTML 元素可以设置多了 class 属性
Tag 选择器
直接使用 HTML 标签名
例:h1
作用:选中所有标签为 h1 的元素
在 Tag 选择器后加上 ID 选择器或 Class 选择器
例:div.container
作用:选中 class 属性为 container 的 div 元素
空格
例:.container div
作用:选中 class 属性为 container 的 HTML 元素里面的所有 d ...